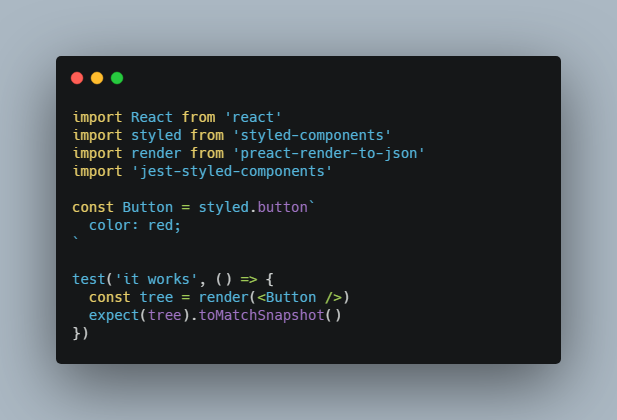
How to test styled components with `<GlobalStyle />`? · Issue #292 · styled- components/jest-styled-components · GitHub

jest-styled-components is breaking with new 5.0.0 styled-components · Issue #297 · styled-components/jest-styled-components · GitHub

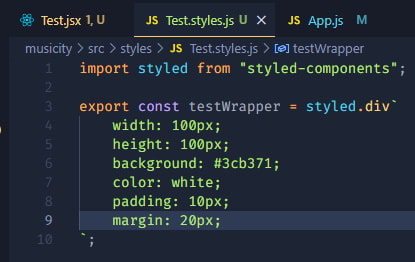
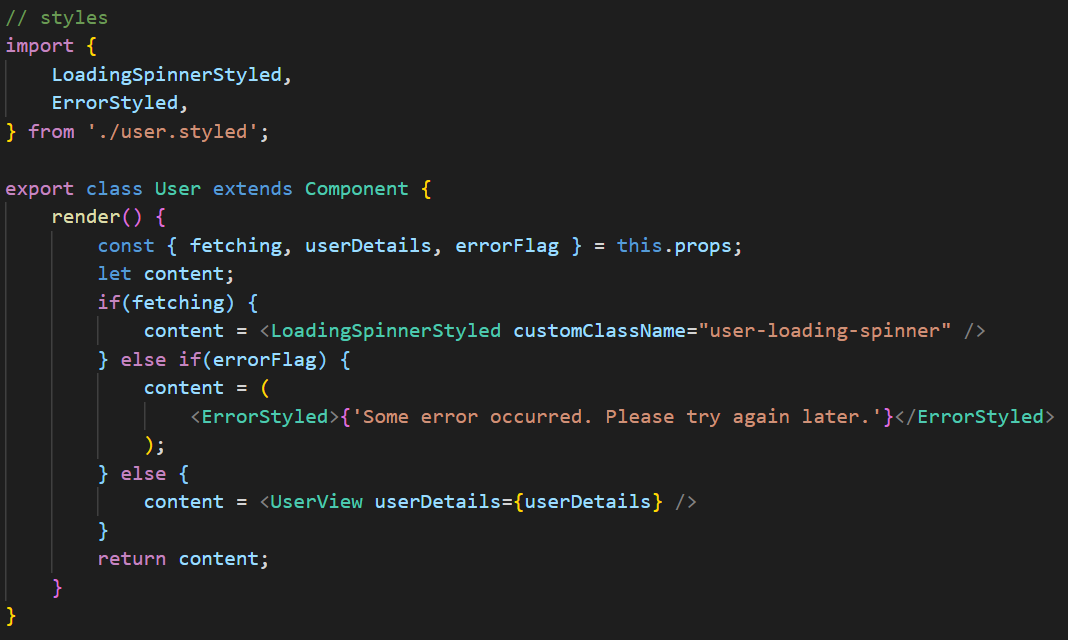
Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English

How styled-components works: A deep dive under the hood | by Eugene Gluhotorenko | 💅 styled-components | Medium

Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English

Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English
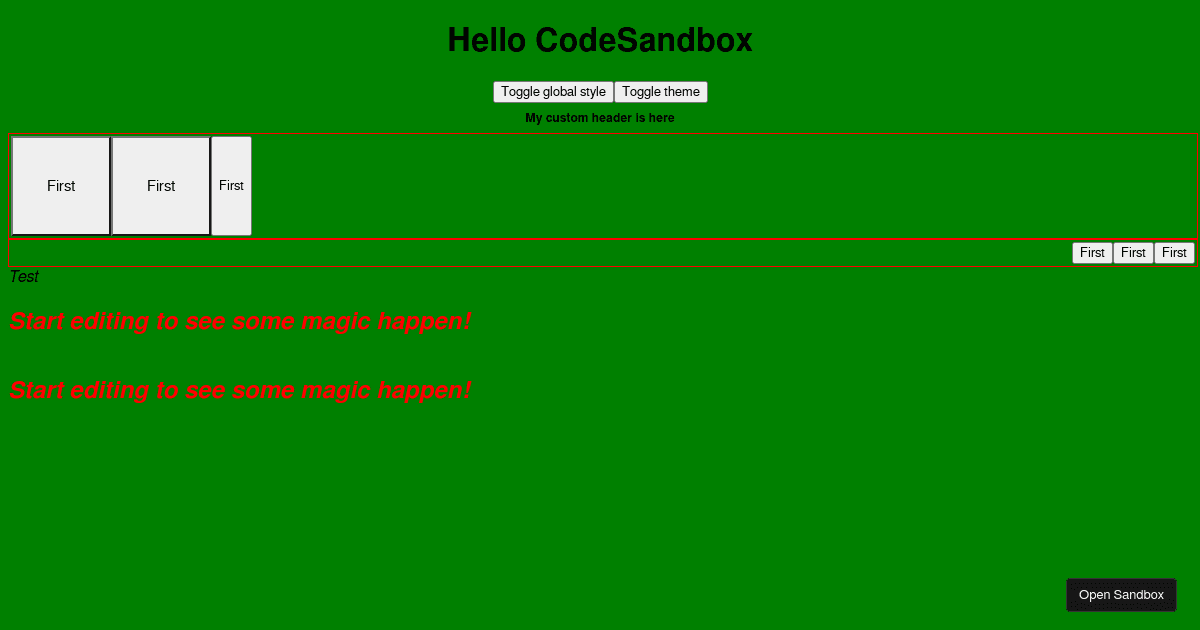
Testing a component while using ThemeProvider · Issue #1319 · styled- components/styled-components · GitHub

reactjs - React testing library and styled components - cannot read properties of undefined - Stack Overflow